
Var slides = document.

Easy to use, feature rich, with great power and flexibility. * On hover, add a black background color with a little bit seethrough */ A tool to help design and create CSS tooltips for your website. * Position the "next button" to the right */ On clicking the buttons, the JS will navigate toward the next image.īody JS(): The JS is used for recording the events when left or right arrows are clicked.

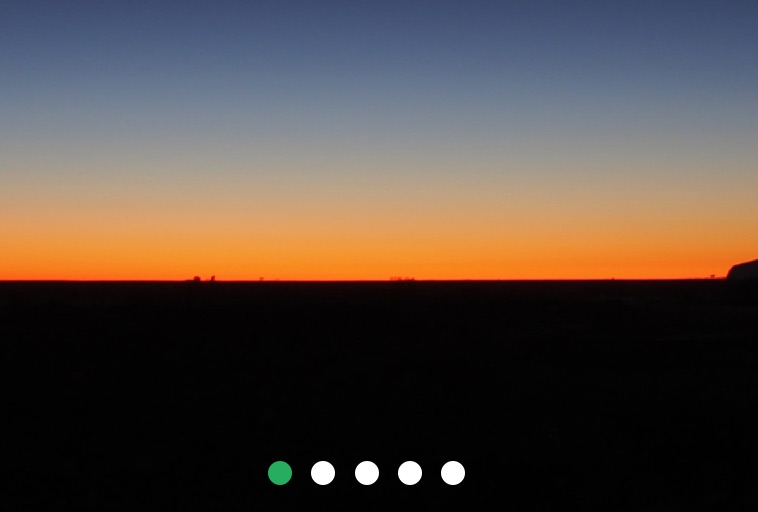
These captions are placed on top of the image. All the slides have the image and the caption defined. The left and right arrows are used for moving the slider to the left and right. This section is very important for producing the slider effect. In the below example, we will be creating a simple slider carousel’s basic HTML layout that will be used for displaying the slides in a slider format on the website.ĬSS () − In the style tag we have added the CSS that will be used for enhancing the User Experience. In the last we will be creating a JavaScript function that will provide the carousel with the scroll functionality.

Commonly used CSS properties are font-size, padding, margin, etc. We will be using CSS for designing the components. We will be adding the left and right buttons in the carousel to let the user navigate between the multiple slides available. The div will be defined under the body section and will be responsible for holding the slider carousel. The first step would be creating a new HTML page and defining the div in the HTML. We can use the eventListener() provided by the JavaScript functions to record and display different images on the slider. Along with using JS we will be also using HTML and CSS for representation and defining the basic layout.Ī carousel is basically a collection of images represented as a slideshow that is used for displaying the images, text, or both in a cyclic manner.Ī slider Carousel is a special type of carousel that is specifically used for displaying the slider on a website’s main page. When done setting each slide’s display property to none and removing the class active from each dot, we then set the display of current index according to the currentSlide, to block and add the active class to the dot of the current index using currentSlide variable.Īnd lastly, we add an event to the window to run the init() function when the HTML content is done loading.In this article, we are going to create a slider carousel using JavaScript. While iterating through the slides, we also iterate through dots and remove the class active from each do. Inside the function, we iterated through slides and set each slide’s display property to none. The parameter will be currentSlide passed into it.

You can also select an image that will cover your space or contain it.
#Simple css image slider manual#
The Slider has 5 types of ratio preset 1:1, 2:1, 4:3, 16:9, 21:9, and also the manual mode (for example you can set 100 of window height). Displaying images frozen ratio or auto ratio. Then we created a function named init that accepts a parameter n. Easy to start but it is a very powerful tool We have a lot of functions.
#Simple css image slider free#
Latest Collection of hand-picked free Html CSS Image Slider. We also created a variable called slides to store each slide into a array which enables us to iterate over them and another variable named dots to store all the dots in an array. Previously I shared some Pure CSS program you can see. We created a variable named currentSlide that stores the index of the current slide to determine the current slide.


 0 kommentar(er)
0 kommentar(er)
